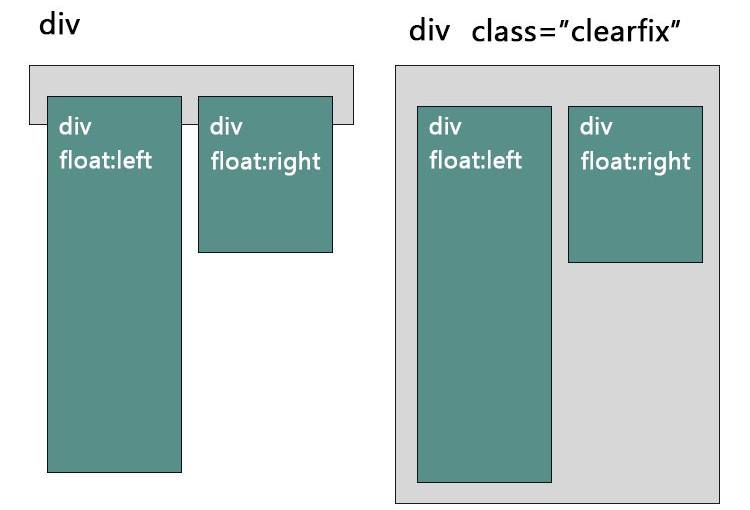
A clearfix is a way for an element to automatically clear its child elements, so that you don’t need to add additional markup. It’s generally used in float layouts where elements are floated to be stacked horizontally.
The clearfix is a way to combat the zero-height container problem for floated elements.
A clearfix is performed as follows:
.clearfix:after {
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Or, if you don’t require IE<8 support, the following is fine too:
.clearfix:after {
content: "";
display: table;
clear: both;
}
Read about it in this article – by Chris Coyer @ CSS-Tricks
The problem happens when a floated element is within a container box, that element does not automatically force the container’s height adjust to the floated element. When an element is floated, its parent no longer contains it because the float is removed from the flow. You can use 2 methods to fix it:
{clear: both;}
clearfix
Once you understand what is happening, use the method below to “clearfix” it.
.clearfix:after {
content: ".";
display: block;
clear: both;
isibility: hidden;
line-height: 0;
height: 0;
}
.clearfix {
display: inline-block;
}
html[xmlns] .clearfix {
display: block;
}
* html .clearfix {
height: 1%;
}