This site can convert text from any case to any case.
Link Style (a tag) Default Setup
EXAMPLE
HTML
Link item style
CSS
a, .a {
text-decoration: none;
border-bottom: 1px solid #f28f2d;
//replace #f28f2d with colour of choice
-moz-transition: 0.5s opacity ease, 0.25s color ease, 0.5s background-image ease, 0.25s background-color ease, 0.5s border-color ease;
-webkit-transition: 0.5s opacity ease, 0.25s color ease, 0.5s background-image ease, 0.25s background-color ease, 0.5s border-color ease;
transition: 0.5s opacity ease, 0.25s color ease, 0.5s background-image ease, 0.25s background-color ease, 0.5s border-color ease;
}
a:hover, a:focus, .a:hover, .a:focus {
color: #f28f2d;
}
Custom Fancybox CSS Style
EXAMPLE
Here is an example implementation of fancy box on the Albany Pump website.
CSS File
body {
// fancybox skin style
.fancybox-skin {
// -webkit-box-shadow:none;
// -moz-box-shadow: none;
// box-shadow:none;
// background:none;
}
// close button
.fancybox-close {
// background: url(../images/IMAGE-NAME.png) no-repeat;
// background-size: 20px 20px;
// top: -40px;
}
.fancybox-close:hover, .fancybox-close:focus {
}
// fancybox caption text area
.fancybox-text {
}
// fancybox next control button
.fancybox-next span {
}
.fancybox-next span:hover, .fancybox-next span:focus {
}
// fancybox previous control button
.fancybox-prev span {
}
.fancybox-prev span:hover, .fancybox-prev span:focus {
}
.fancybox-title.fancybox-title-float-wrap {
span {
}
> .child {
// border-radius: 0px;
// background-color: rgba(0,112,60,0.85);
// white-space: normal;
// text-shadow: none;
}
}
}
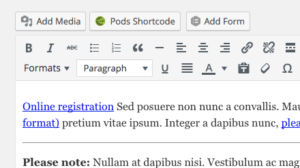
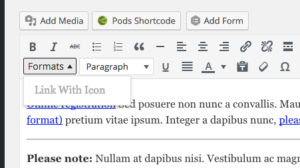
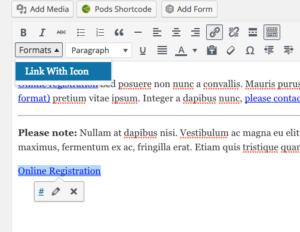
Custom Tiny MCE Buttons




add_action( 'after_setup_theme', 'wpse3882_after_setup_theme' );
function wpse3882_after_setup_theme()
{
add_editor_style();
}
add_filter('mce_buttons_2', 'wpse3882_mce_buttons_2');
function wpse3882_mce_buttons_2($buttons)
{
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('tiny_mce_before_init', 'wpse3882_tiny_mce_before_init');
function wpse3882_tiny_mce_before_init($settings)
{
$settings['theme_advanced_blockformats'] = 'p,h2,h3,h4';
// From http://tinymce.moxiecode.com/examples/example_24.php
$style_formats = array(
array('title' => 'Link With Icon', 'selector' => 'a', 'classes' => 'cta-link')
);
// Before 3.1 you needed a special trick to send this array to the configuration.
// See this post history for previous versions.
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
Typography
h1 That easy. This is the time to get out all your frustrations
h2 Don’t be afraid to make these big decisions
h3 I thought today we would make a happy little stream that’s just running through the woods here
h4 Anyone can paint. Nothing wrong with washing your brush.
p Just go back and put one little more happy tree in there. Have fun with it. We don’t really know where this goes – and I’m not sure we really care. Let’s make some happy little clouds in our world. You could sit here for weeks with your one hair brush trying to do that – or you could do it with one stroke with an almighty brush. Van Dyke Brown is a very nice brown, it’s almost like a chocolate brown.
- li As trees get older they lose their chlorophyll.
- li Just float and wait for the wind to blow you around. In nature, dead trees are just as normal as live trees. Isn’t it great to do something you can’t fail at?
- li See how easy it is to create a little tree right in your world.
- li As trees get older they lose their chlorophyll.
- li Just float and wait for the wind to blow you around. In nature, dead trees are just as normal as live trees. Isn’t it great to do something you can’t fail at?
- li See how easy it is to create a little tree right in your world.
NOTE: The code below will not replicate the above example. It is simply standard classes to start with. Adding font weight, font size, and font family with produce * similar * results.
p {
line-height: 24px;
}
h2, .h2, h3, .h3, h4, .h4 {
margin-bottom: 0.5em;
line-height: 1.2;
}
h1, .h1 {
line-height: 1.2;
}
h2, .h2 {
font-size: 21px;
}
a, a:visited {
text-decoration: none ;
&:hover, &:focus {
text-decoration: none ;
}
}
.entry-content a:hover, .entry-content a:focus, .fancybox-wrap a:hover p, .fancybox-wrap a:focus p {
color:$color-primary-hover;
}
hr {
border-color: #ccc;
}

